NXT 2024
NXT Studio
User experience design. NXT is focused on crafting solutions that are usable, feasible and beautiful.
NXT Agency
Implementations and project execution. Leveraging NXT Thinking, design and technology to solve real world problems.
NXT Labs
Making ‘Rapid development’ possible. NXT envision to lower the barriers to cutting edge technology. Reduce cost and time with accelerators.
Studio







Agency









Labs
Design Portfolio
Initiatives
NXT has undertaken several initiatives aimed at providing employees and the company with extensive exposure. Here are some key initiatives:

ACE Series
With the objective of uplifting the fresh talent that we hire, a training program was conducted for the fresher's batch by the Lead Team where the topics of Client presentation, problem statement understanding, user persona and empathy mapping was discussed.

Recruitment Drive
Successfully organised on-campus recruitment drives at two colleges, leading to the recruitment of more than 50 enthusiastic freshers to join our team.

Design Hackathon
To empower employees with design skills and tools, the Design team conducted the hackthon named 'Creative Spark'. Over 20+ teams participated in the 24hr hackthon making it a grand success.

Project Ekalavya
An initiative that started as a small idea but soon grew into a successful project developed by the freshers way ahead of their capabilities was a depiction of how perseverance creates successful projects.

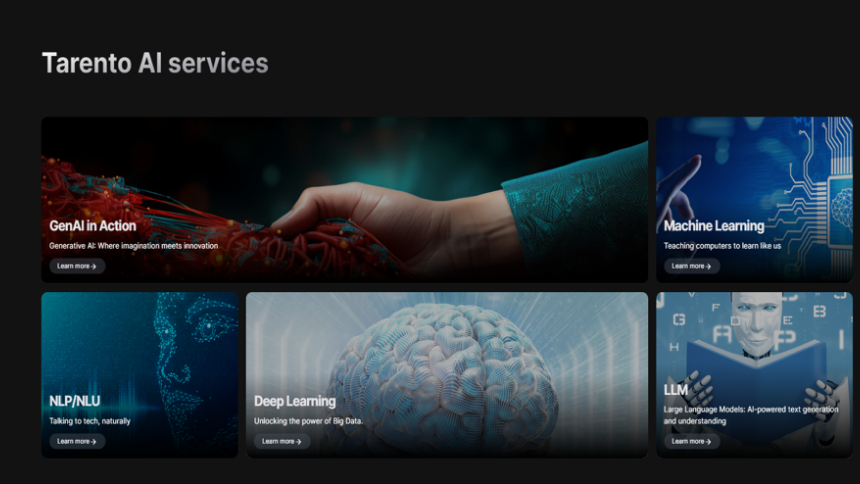
Tarento AI
In the era of Artificial Intelligence, we understand the importance of showcasing the talent we master. With this intent, Tarento AI was created with our prowess in the AI landscape.

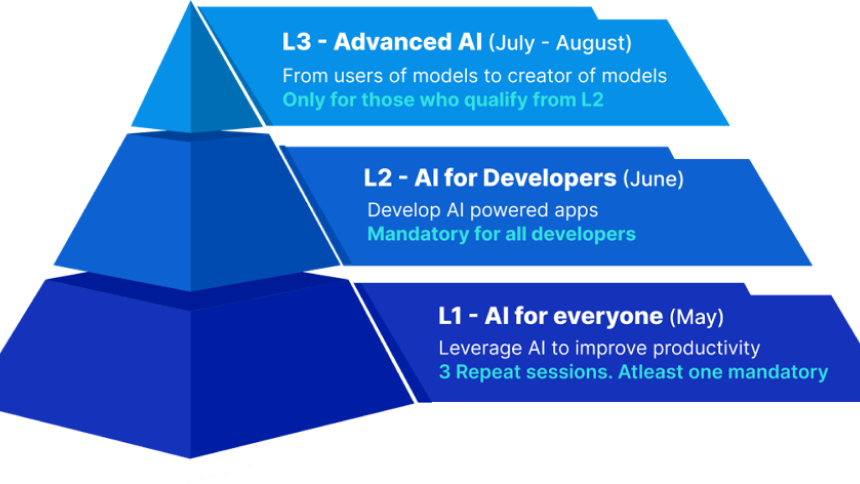
AI Training Series
With the intent of bringing everyone into the Artificial Intelligence landscape, AI Training was conducted for the whole organization.
Certifications & Trainings
51 Certifications
29 Trainings
Awards

Aavik Bhattacharji

Abhinandan Shekar

Abhilash M M

Abhijith K

Abhijith P J
Adil Mohamed Parayil

Alen Kuriakose
Aleena Jayan

Anish A

Arathi Vinod

Ashwin Sam George

Darshan Nagesh

Devendra Singh

Dilavar P D

Esakki Raju E

Geo Joseph

Ghulam Murtaza

Harshit Rao

Imthiyas V

Juhi Agarwal

Manas Mohan Swain

Misha Mohan

Muhammed Muneer C

Naveen Prasath

Mohammed Nazeem C

Praveen M

Preet Bharat

Rajeshwaran M

Reshma Prasad R

Sakthivel Govindan

Shakti Babbar

Sana Parvin

Saradha G

Satwik Arghya Mukherjee

Shesna Jalal

Shibili Favas

Fathimath Shimna Sheri

Shoaib Mohmad

Sowbhagya S Thantry

Sreejith N

P Sreelakshmi

Supriya S V

Varsha Mahuli

Vrinda M R

Waibhav Krishna Chandra

Team













































Q1January to March
Studio




Agency







Labs
MIS Dashboards are being introduced using RAIN
Bolt Implementation of Åsen & Øvrelid Phase 2 is ongoing
THOR as service of Azure
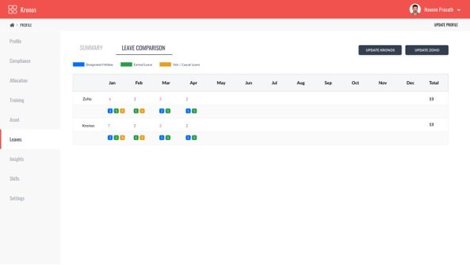
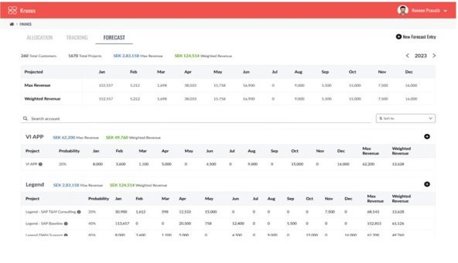
Kronos


Trainings
Introduction to ELK
Principles of atomic design

Backend essentials

Introduction to Angular

Introduction to Tailwind CSS

Speech Processing

Empathy and Customer Centricity

The art of story telling

Introduction to Typescript

Data analysis with Python
Certifications
Certified Scrum Product Owner

PMI - Agile Certified Practitioner


Apollo GraphQL

Machine Learning for Flutter

React - The Complete Guide

Azure Cognitive Search Indexing

Introduction to Cloud Computing on AWS

Design thinking toolbox

Generative AI for beginners

Docker for beginners
